在线音乐播放器搭建项目01
在线音乐播放器搭建项目01
前言:
在学了html, css, javascript, tomcat,jdbc,jsp等内容之后,闲来无事,又学了maven和vue、mybatis的基础内容,想搭建一个在线音乐播放器的网站,希望是类似于qq音乐和网易云音乐之类的网页音乐播放页面,虽然是不可能的,但还是想着试着自己做一下这个项目来巩固自己所学的内容。
准备
基于maven项目管理工具,同时遵循JavaEE的MVC设计模式搭建该项目。
项目文件各部分内容说明:
数据库:先把音乐的相关数据存入到数据库maven当中的music表里,目前包含了四种字段,id, name(其实是文件存放位置), img(图片存放位置) 和 singer。后期肯定是会添加新的列的,但暂时就放这四个字段。
java:基于javaEE的三层架构创建相应文件。

resources:存放所需配置文件。

webapp: 存放除了java源码外的其他文件。

进度
由于对前端代码的不熟悉,在构建页面,调整css属性,写js相关代码上面花了不少时间(设置布局好头疼)。
在找合适的标签进行绑定点击事件时,我一共试了三个标签 <input> <a> 和 <button>,由于input的value与显示的内容一致,button的按钮外观不好看。所以选择了a标签,将其name属性来存放歌曲存放位置信息,这与其展示的文本不冲突,所以很nice。
一开始我并没有通过vue来渲染页面,而是直接以静态的代码形式布局网页,所以一开始的这段添加点击事件的代码就行不通了。
1 | //给超链接添加点击事件,由于a标签是动态渲染的,所以js里面的这个方法不能添加到新渲染的a标签中 |
而是转变成了更为简便的把onclick事件直接添加到一个v-for标签下的a标签中即可。
1 | <a class="music_a" v-bind:name="'/mvn01/'+music.name" onclick="playMusic(this)">{{music.name.split("/")[1].split(".")[0]}}</a> |
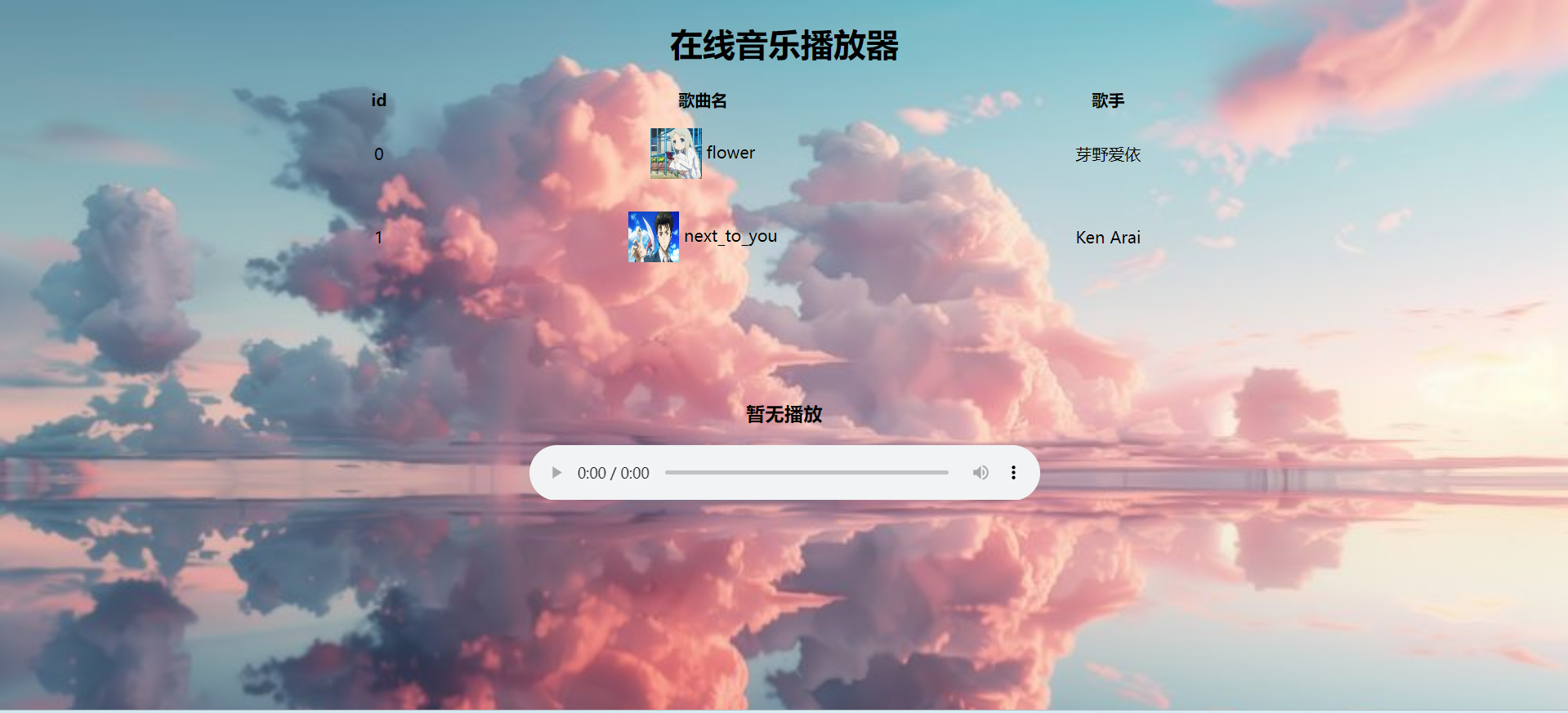
如下图所示,目前仅通过vue和axios把数据库的信息传递到网页上面并渲染。目前数据库里面就两个音乐信息,所以看着还行,后面肯定要做分页或者一个可下拉式的列表来应对多个数据的情况。

后续计划
前端:
美化当前页面,在当前页面上方设计一个横式选择条或者右方设计一个可展开的页面选择条,来选择其他内容的页面。
给播放器添加字幕功能。
展示音乐列表的外观实现。
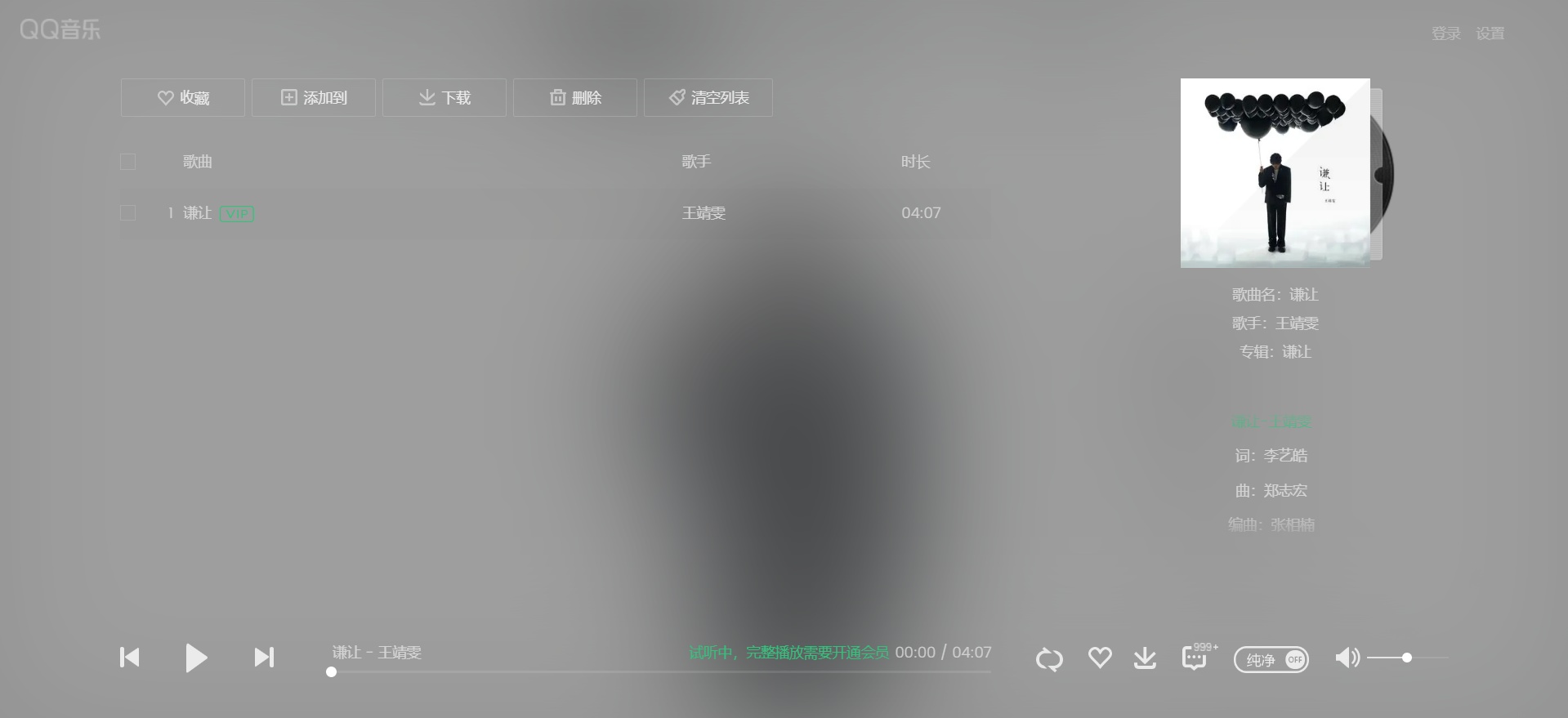
设置音乐播放界面。类似于
后端:
做好各个页面间的数据交互。
