在线音乐播放器项目03
在线音乐播放器项目03
前言
对于网页移植,原本是想把学的音乐播放器移植到原来写的代码中,但经过该音乐播放器的html、css代码学习后,发现自己原来的页面代码写的依托,结构比较混乱,故我决定抛弃原来的页面,转而针对当前音乐播放器的页面进行更改和重新设计。
进度
一.页面设计
1.将原有的界面进行了扩展,增加了播放设置和音量调节功能,并且将其移动至页面下方。

2.增加了侧边导航栏进行功能扩展。

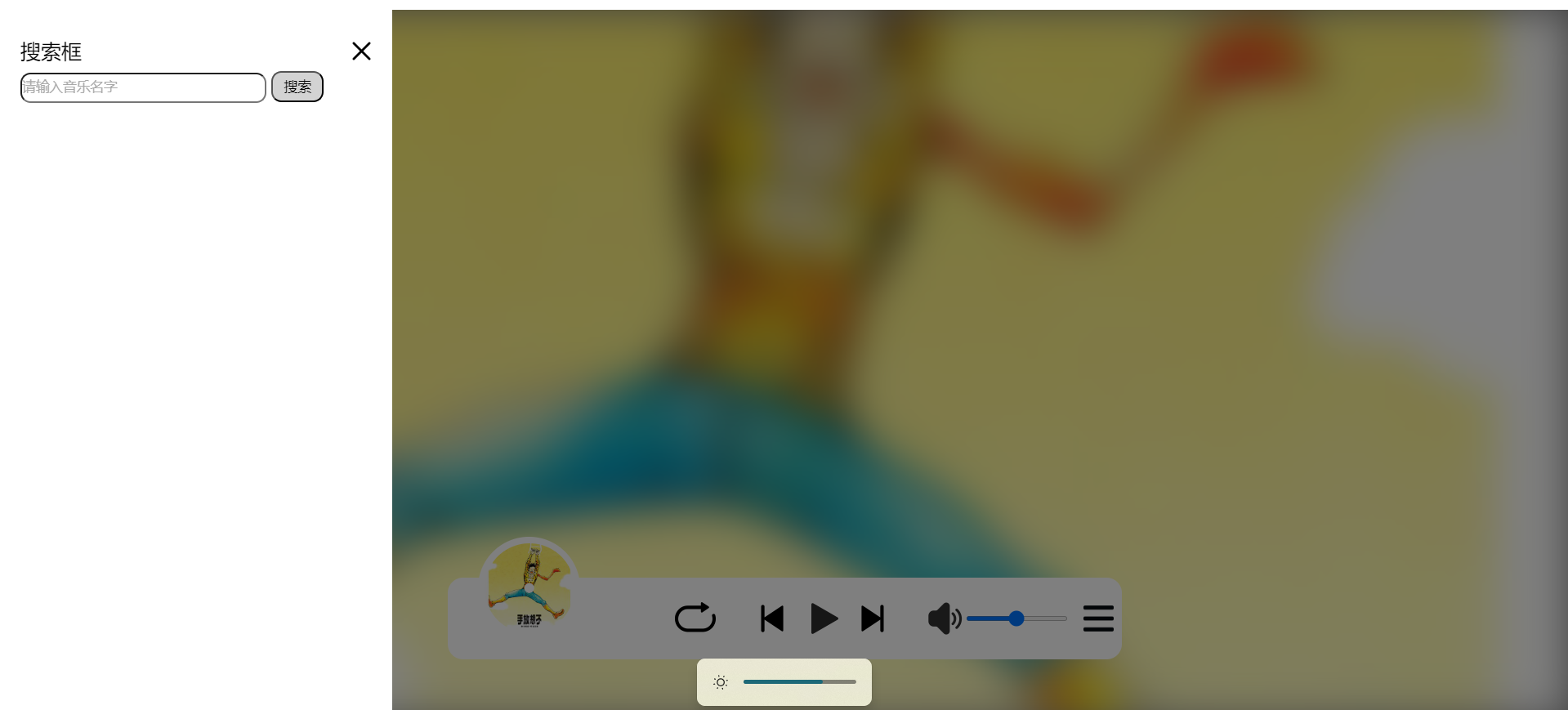
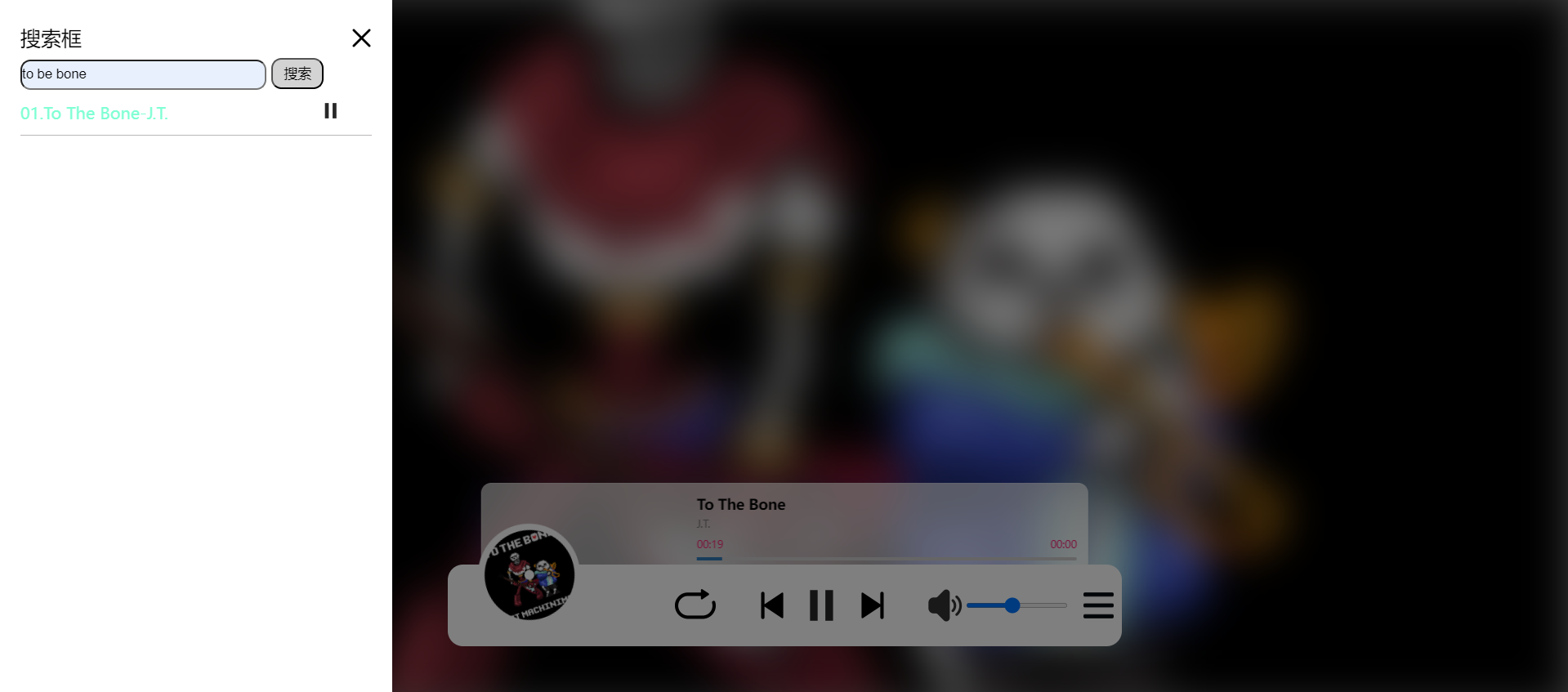
3.搜索功能的展现与音乐列表展开的实现原理一致,将其放在页面左边。同时实现了交互,异步通过后端爬虫获取歌曲数据。


二、音乐信息爬取
原本我想爬取音乐搜索器来进行音乐数据的爬取,以为它已经实现了网易云音乐数据的爬取,但它的内容是动态加载的,需要使用动态爬取的方式,效率低,而且我只能爬到搜索到的第一首歌曲的具体信息,其他的歌曲我看了源码没有找到可以获取的数据,此外,我的爬虫只能爬取英文歌曲和部分中文歌曲,查了很多信息,不知道为什么,一些中文歌曲在爬取时不能成功爬取,明明网址是对的,自己输入可以正常访问,考虑到了编码问题,但还是没发现问题出在哪里。
所以我打算重新设计爬虫,直接爬取网易云的,但目前爬虫教程都是python爬取网易云,所以我准备学习python的爬取方式再将思想移植到java爬虫里。
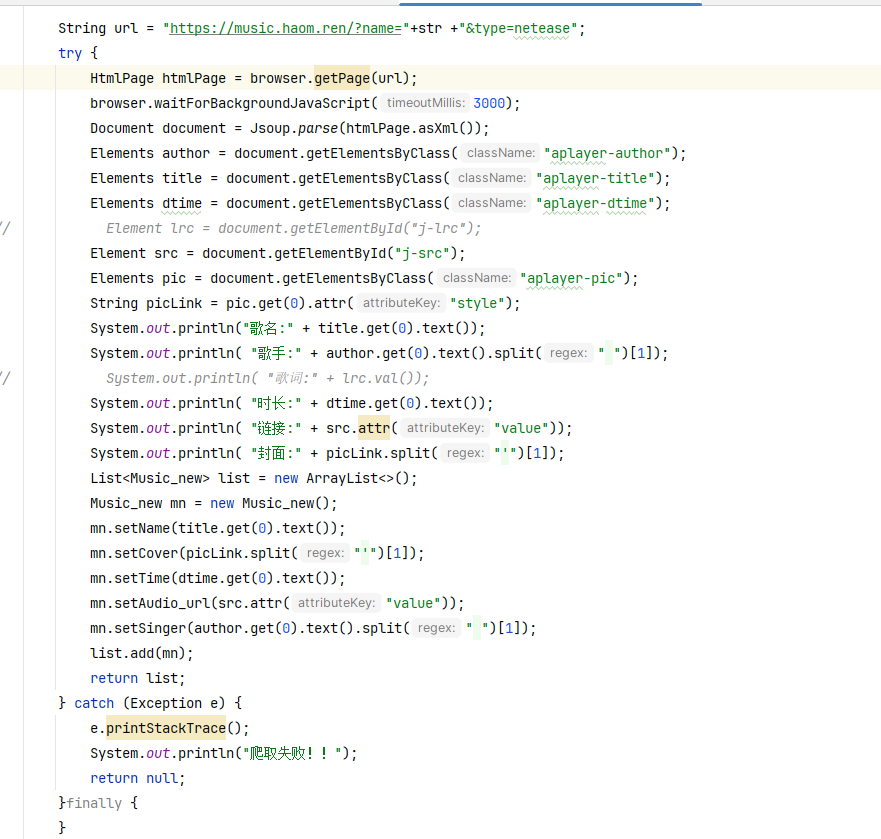
原来的想法代码展示。

结语
在实现音乐信息爬取以及相关交互bug的修复后,对于后面页面的功能扩展和页面新增的进度会变得缓慢,我想还是先学习更多的前后端·知识之后再来进行实现。哎,实现这个项目还是要挺多知识,感觉自己学了挺多,但做起来还是好多东西要学。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Journey!
